Estructura del lenguaje HTML
Entidades
Las entidades (named-characters) nos permiten representar algunos caracteres que para el navegador tienen un significado distinto porque forman parte del lenguaje html. Las entidades se escriben empezando por el carácter & y terminando en ;
| Carácter | Entidad |
|---|---|
| & | & |
| espacio | |
| < | < |
| > | > |
| " | " |
| © | © |
| ' | ' |
Comentarios
Los elementos que llamamos comentarios no tienen ningún efecto sobre la página (no se muestran). Su único objetivo es facilitar la labor de los desarrolladores web cuando estos consulten el código de la página, añadiendo las explicaciones oportunas en los distintos elementos.
Para incluirlos en nuestro documento html se hace entre los siguientes símbolos <!-- -->
<!-- Aquí iría el comentario
que puede ocupar una o varias líneas -->
Atributos globales
Llamamos atributos globales a aquellos atributos que podemos incluir en cualquier etiqueta.
| Atributo | Descripción |
|---|---|
| id | Nombre con el que identificamos el elemento de forma única en el documento (es decir, el nombre que le pongamos no se puede repetir en ningún otro elemento. |
| style | Permite asignar estilos (css) a un elemento. |
| class | Permite identificar varios elementos como pertenecientes a un mismo grupo (clase) para posteriormente aplicar a todos ellos los mismos estilos. |
| lang | Especifica el idioma del contenido del elemento |
| title | Información extra del elemento (tooltip). |
| contenteditable | Si existe, el contenido del elemento es editable |
| hidden | Si existe, el elemento no se representa |
Otros atributos globales son: accesskey, tabindex, draggable, spellcheck, translate y dir. Además de estos atributos, existen los atributos de eventos: onclick, onmouseover, ondoubleclick, onchange, onfocus, ...
Ejemplos de uso
En este párrafo se muestra el uso del atributo title (coloca el cursor sobre el nombre del atributo).
Este otro párrafo tiene el atributo contenteditable por lo que podemos modificar su contenido (pero eso no quiere decir que se vaya a guardar).
Este es un párrafo de los que se llaman draggable (arrastrable) que nos dice si un elemento es arrastrable o no.
Elementos de bloque que no hemos visto
<h1> ... <h6> <p> <hr> <ol> <ul> <li> <dl> <dd> <dt> <table> <tr> <td> <br>
- < address >
- Sirve para incluir información de contacto. Ejemplo: Puedes contactar con el profesor en su dirección:
Calle Malaspenas nºXX
3700x Salamanca - < blockquote >
- Se utiliza para añadir una sección que se cita de otro texto o documento (es una "cita larga", que ocupa varias líneas). Se suele acompañar del atributo cite que contiene la referencia a la fuente de la cita. Ejemplo:
Ya nos explicó Cervantes como deberíamos comportarnos:No comas ajos ni cebollas, porque no saquen por el olor tu villanería. Anda despacio; habla con resposo; pero no de manera que parezca que te escuchas a ti mismo; que toda afectación es mala. Come poco y cena más poco; que la salud de todo el cuerpo se fragua en la oficina del estómago. Sé templado en el beber, considerando que el vino demasiado ni guarda secreto, ni cumple palabra. Ten cuenta, Sancho, de no mascar a dos carrillos, ni de erutar delante de nadie.
- < details >
- Sirve para poner contenido que sólo se hace visible si pulsamos sobre él. Se suele acompañar de la etiqueta < summary > que incluye el contenido visible (de no ponerse esta etiqueta, nos aparecerá la palabra detalles. Ejemplo:
Pincha aquí si eres curioso
Curioso ¡NO! Lo que eres es un cotilla de mucho cuidado. - < dialog >
- Sirve para mostrar una caja de diálogo. Se usa junto con el atributo open que indica que la caja es visible (su utilidad radica en combinarla con javascript para ocultarla o hacerla visible en un determinado momento). Ejemplo:
- < figure > < figcaption >
- Representan una ilustración, diagrama o figura,... junto con su leyenda o subtítulo que va incluido en la etiqueta <figcaption>. Ejemplo:

Logotipo de los desarrolladores del html
Elementos de línea que no hemos visto
<a> <img> <u> <i> <b> <strong> <sub> <sup> <em>
- < q >
- Define una cita literal "corta". Ejemplo: Dice el diccionario de la RAE en su segunda acepción, que citar es
referir, anotar o mencionar un autor, un texto, un lugar, etc., que se alega en lo que se dice o escribe.
- < cite >
- Se emplea para remarcar el título de una obra creativa (por ejemplo, un libro, un poema, una canción, una película, una pintura, una escultura, etc.). Ejemplo: Una de mis películas favoritas es Gattaca del director Andrew Nicol.
- < abbr >
- El texto marcado es una abreviatura o acrónimo. Se usa acompañado del atributo title conteniendo la descripción completa de la abreviatura. Ej.: De todas las ONGs, de la única que me haría socio es de WWF, más conocida en España por ADENA.
- < code >
- Define su contenido como código fuente de un programa y lo representa con tipo de letra de ancho fijo (monoespace). Ejemplo de programa en javascritp:
var text = "";
for (let i = 0; i < 5; i++) {
text += "The number is " + i; }
document.getElementById("demo").innerHTML = text; - < ins > < del >
- La etiqueta ins (de insertar) indica que su contenido ha sido añadido a una versión anterior del documento. La etiqueta del por el contrario indica que el contenido ha sido borrado. Se utilizan junto con los atributos cite (que contiene la url donde se explica la razón del cambio) y datetime (que contiene la fecha u hora del cambio). Ejemplo: Para centrar el texto de un párrafo se utiliza
la etiqueta < ins >el atributo style con la propiedad text-align:center; - < kbd >
- Indica texto que debe ser introducido por teclado (keyboard). Ejemplo: Para desplegar las herramientas del desarrollador introduce Ctrl+Mayúsc+i.
- < mark >
- Sirve para resaltar un texto como lo haría un rotulador de subrayado.
- < small >
- Define un texto de menor importancia como puede ser un copyright o un comentario al margen.[Este documento está elaborado tomando como referencia el libro Lenguajes de marcas y sistemas de gestión de la información de la editorial Paraninfo.]
- < s >
- Marca un texto que ya no es correcto o que ya no está vigente. Ej.:
Para cambiar el tipo y tamaño de letra utiliza la etiqueta font. - < samp >
- Se utiliza para representar un texto que ha sido obtenido como mensaje de salida del ordenador.Suele utilizarse junto con la etiqueta < pre > Ej.: En mi ordenador aparece el siguiente mensaje:
File not found. Press F1 to continue
- < dfn >
- Identifica a un término que está siendo definido en el contenido. Por ejemplo: Las etiquetas HTML son pequeños bloques de código, que indican al navegador como debe interpretar el contenido recogido entre dichas marcas.
Etiquetas más usadas: para marcar partes del documento
- < div > etiqueta de bloque
- Permite crear divisiones y agrupar contenidos sean del tipo que sean. Se utiliza junto con las hojas de estilos (css) para maquetar y estructurar las páginas
- < span > etiqueta de línea
- Delimita una parte de un texto para aplicarle un estilo distinto que al resto. A diferencia del div, no da lugar a un nuevo bloque sino que se realizaría en la misma línea.
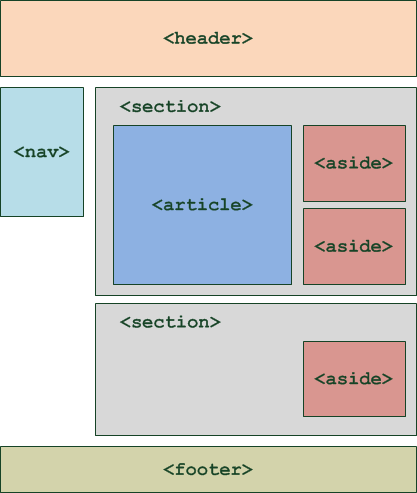
Etiquetas de maquetación de página

- < header >
- Cabecera de una página o sección
- < nav >
- Menú de navegación
- < main >
- Contenido principal de una página. Sólo puede haber un elemento main dentro de la página y no puede estar dentro de los elementos article, aside, footer, header o nav.
- < section >
- Sección de un documento. Agrupa información que está relacionada de alguna forma.
- < article >
- Agrupa información independiente.
- < aside >
- Para contenidos relacionados con el contenido principal
- < footer >
- Pie de página. Normalmente incluye información sobre los derechos de la página, la autoría o la información legal.